This blog was written before Pardot was renamed to Marketing Cloud Account Engagement. You can read more about the name change and what it means here.
If you’ve been keeping up to date with the latest Salesforce Winter 22 release, you’ll know there’s a new Pardot Lightning Landing Page Experience coming. It’s big news in the Pardot community and one we’ve already written about on the MarCloud blog, sharing all of the exciting benefits of the builder.
Much like the Lightning Email Builder released towards the end of 2020, the new Landing Page Builder means the way we build landing pages is about to get a whole lot easier.
It comes with simple drag-and-drop functionality, with blocks for the typical elements of a landing page such as call to action buttons, images for headers and footers, text sections and forms.
Sounds good, right? To ensure your business is ready to go when the Lightning Landing Page Builder release happens in October 2021, you’ll want to check that you meet the feature prerequisites.
Before diving into the requisite features, make sure that all your Pardot users have access and have been onboarded to the Pardot Lightning App. Users will need to have a Sales, Service, or CRM license in order to access the platform builder functionality for both email and landing pages. If you’ve not done that yet, check out the step-by-step instructions in the Pardot Lightning App Implementation Guide.
Assuming you’ve done the above, the requirements for using the Lightning Landing Page Builder are actually the same as those required for the Lightning Email Builder. Therefore, if you’re already using the Email Builder, you can rest easy knowing that once the Landing Page Experience launches, you’ll have access to use it.
If that’s not the case, here’s what you need to do:
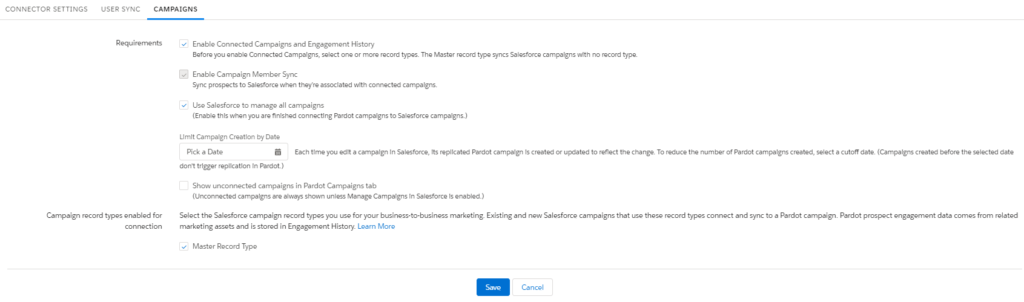
1. Turn on Connected Campaigns
As we cover in this blog, Connected Campaigns completely align Pardot and Salesforce campaigns for better reporting, less duplication of campaigns, and the ability to track the customer journey from end-to-end.
To use the new Pardot Landing Page Builder, you must have connected your Salesforce and Pardot campaigns.
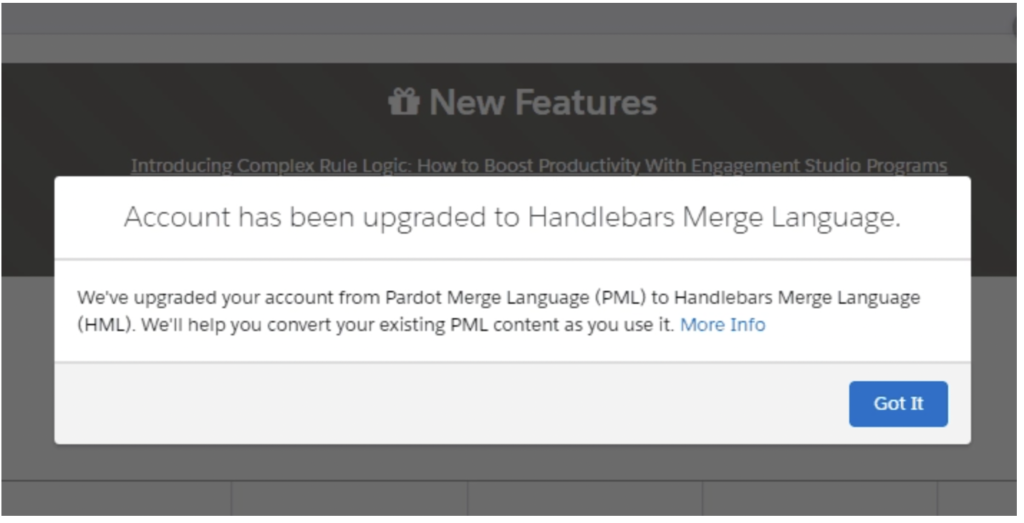
2. Upgrade to Handlebars Merge Language (HML)
We encourage all Pardot accounts to use Handlebars Merge Language (HML) in place of Pardot Merge Language (PML). Doing so will allow for a more standardised language between Salesforce and Pardot and means we can use the same variable tags in both systems.
There are plenty of benefits for upgrading to HML, which we cover here, but ultimately, you’ll want to enable it to best use both lightning builders.

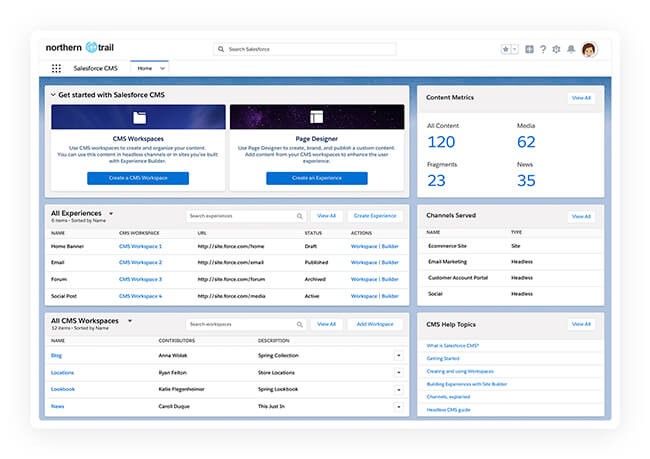
3. Configure your domain to host images with Salesforce CMS
Just like the Lightning Email Builder, the new Pardot Lightning Landing Page Builder uses the Salesforce CMS for image selection.

Image credit: Salesforce
The Salesforce CMS app (which is auto-enabled for new customers with standard profiles) is the Content Management System leveraged by all Salesforce products across all Clouds (Experience Cloud, Commerce Cloud etc.) and, above all, for all types of marketing activities including image selection for both landing pages and emails.
Note: While the CMS is required for image selection, you can use external links to content hosted elsewhere. Simply ensure these are hosted with SSL certificates and are not Salesforce files.
By transitioning to host images to Salesforce CMS we are ready to drag-and-drop into emails and landing pages. Salesforce CMS Image Content allows you to;
- offer consistent experiences and look-and-feel across channels.
- empower all Salesforce users to quickly build “brand” material across the Salesforce platform, e.g. email, landing pages, CMS, and AppExchange.
- save on Pardot and Salesforce hosting space for businesses with a high volume of branded files and mass email schedules.
When assigning CMS Contributor roles keep in mind that all CMS users can select images from CMS. Content managers can Create, Edit, Publish, and Delete content in the workspace but only Content Admins can manage contributors, workspaces, and sharing. As a best practice, add Pardot Marketing Admins as CMS Content Admins in the content builder workspace to allow them to manage contributors or configure public groups.
The Mass Content Import feature can help make the transition process faster and you can find more about working with image content in Salesforce here.
Once you have completed these actions, you can turn your attention to user permissions so that those who need it will have access to the Landing Page Builder.
Grant users access using the Lightning app
Salesforce Admins can now empower Pardot marketers to use the new Lightning builder experiences for email and landing pages by assigning the Lightning Content Builder permissions to Pardot users from Salesforce Setup.
To do this, you should be using the Pardot Lightning app to manage both Pardot and Salesforce in a single place. This is available for all Professional, Enterprise, Performance, and Unlimited Editions of Pardot.
Within the Lightning experience use the setup wizard to, create a Permission Set labelled “Use Pardot Content Experience” that will allow a Salesforce Admin to configure the Salesforce CMS, as well as Access drag-and-drop content builder’, Activate Email for Automation’, and Manage Email Content’.
Tip: If you’ve already created the permission set to configure the Lightning Email Builder, update the permission set to include the “Activate email for Automation” permission. Since it was created prior to this release, it is not automatically updated and will need to be updated.
Once you have created the Permission Set you can assign it to other Pardot users. Users need to have a Pardot Administrator or Pardot Marketing User role in order to publish landing pages.
Note: Remember that Identity users can’t use Lightning Builders. Users without a Sales or Service license can't use the Pardot Lightning app or it’s new content builders. If your users don’t yet have access to the Lightning app with the required licenses, do this first. You can find step-by-step instructions from Salesforce to give users access to the Pardot Lightning app here. If you don’t have licenses, please contact your Salesforce Account Executive for details.
Configure Salesforce CMS
The last step is to create a workspace in your Salesforce CMS so that images can be stored here and used in Pardot landing pages and email (if you’re not already). If this is your first time accessing the Salesforce CMS, you’ll find a wizard appears to guide you through its capabilities and you can also find help topics linked directly within the dashboard.
Ultimately, you just need to create a CMS Workspace that you’ll use to create, organise, and share content across channels. As Salesforce puts it:
‘Each CMS workspace consists of one or more channels that share content created by one or more contributors to the workspace.'
In this case, you need to create and select your channel. If you’re only using the CMS for Pardot, you may want to name the channel something like “Pardot” or “Content Builders”. Then assign contributors to a workspace in the channel. Consider creating public groups for your content builder users to quickly and easily manage access across Salesforce, Pardot and the CMS.
Get ready to test the new builder
With the above steps implemented you’ll be ready to try out the Landing Page Builder as soon as it becomes available in the Winter 22 release.
As with all things Pardot, have a plan for how you will use this new functionality and ensure the team is across new processes as a result of the change. Be sure to allow select marketing admins and users time to configure and test the new builder first, before rolling it out to all of your users.
While the above steps thoroughly cover what’s required to functionally implement the new Lightning Content Builder Experience, we recommend you follow Pardot best practices to get the most out of the new builder experience.
Review best practices
Remember, your campaign structure and the way you have set up your folders and campaigns can massively impact how well you can use Pardot for your marketing. This is especially true for Business Unit sharing, which relies heavily on your campaign naming conventions for users of multiple business units.
Prior to using the new builders, we recommend doing a thorough review of your campaign hierarchy, including a clean-out of your campaign data and ensuring that attribution is working properly. The MarCloud team can actually help you with this, if you prefer to have a Pardot specialist review your account.
As more Salesforce and Pardot features are released we should use these as opportunities to take stock of our current account state and move towards more innovative, sophisticated Pardot marketing efforts. New features such as the Landing Page Builder are great news but it’s how we leverage them that makes all the difference.
For support with getting prepared for the new Pardot Landing Page Builder, such as navigating those prerequisites, and configuring and testing the builder before rolling out to all users, don’t hesitate to get in touch.

Tom Ryan
Founder & CEO of MarCloud, Tom has been on both sides of the fence, client-side and agency, working with Salesforce platforms for the best part of a decade. He's a Salesforce Marketing Champion and certified consultant who loves to co-host webinars and pen original guides and articles. A regular contributor to online business and marketing publications, he's passionate about marketing automation and, along with the team, is rapidly making MarCloud the go-to place for Marketing Cloud and Salesforce expertise. He unapologetically uses the terms Pardot, Account Engagement and MCAE interchangeably.
More by Tom RyanFeatured resource

Development Checklist: Emails & Landing Pages
Our 'Development Checklist: Emails & Landing Pages' is designed to clearly and explicitly outline everything you need to keep in mind when coding and creating your assets – just in case you forget or need a refresher! Print out and stick to the office wall, or save it to your desktop.
Download now