This blog was written before Pardot was renamed to Marketing Cloud Account Engagement. You can read more about the name change and what it means here.
As you would expect from any email or landing page platform, Pardot has its own content regions’, or text editor if you like. On the surface, this is a fairly rudimentary feature within Pardot but it’s important that you get your head around how they should be used and what’s possible with content regions.
We take a look at Pardot best practice with some practical examples to get you fully clued up on how to use content regions when creation and editing landing pages and emails.
How do Pardot content regions work in landing pages?
Content regions essentially allow you to update links, swap images and write new text in a live version of the asset so you can make changes in real-time, without any experience with HTML. It’s an area within your email or landing page that you can change without impacting how the template is coded.
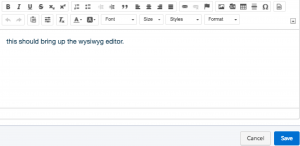
The GIF below gives a clearer idea of how this works and shows you how to use content regions in the landing page WYSIWYG landing page editor. In this example we’ve used the pardot’ and ‘Image' content regions (more on content region types below) which shows how to use the WYSIWYG and image editor. Note how you can lock regions to behave in a certain way, so users are forced to adhere to the landing page layout.

The great thing to note is that the content regions will work in exactly the same way in the email WYSIWYG editor too.
Content Regions for Landing Pages
The Techy Part
There are quite a few options to choose from when building content regions into your templates. Each come with their own benefits so I’ll do my best to describe each of them below, as well as provide scenarios where you might use them.
You can use the links below to jump to the content region that most interests you, or simply scroll to browse all!
Link’ Region
Benefits
The Link Region allows you to easily update links without impacting any of the styling.
Examples of when the Link region can be used:
- CTA buttons
- Social media icons
Code:
How it appears in the editor:

Image’ Region
Benefits
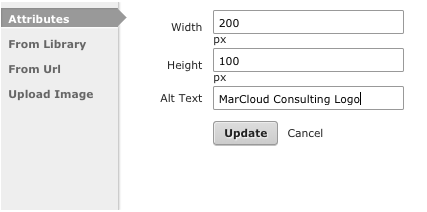
The Image Region allows you to easily swap out images.
Examples of when the Image Region can be used:
- Banners
- News tiles
- Logos
- Featured images
Code:
How it appears in the editor:

Note: You cannot amend links within the Image Region. To hyperlink this you will need to write this into the Content Region code. All images swapped in/out of this region will link to the URL specified in the template code.
HTML’ Region
Benefits
The HTML Region allows an area to be edited by HTML, which is great for adding custom scripts and flexibility.
Examples of when the HTML Region can be used:
- When you have unique scripts for each replicated landing page
- When developers want to be able to custom code an area themselves.
Code:
How it appears in the editor:

Simple’ Region
Benefits
The Simple Region allows you to amend text only, without impacting any styling, format and links of the region.
Examples of when the Simple Region can be used
- Amending the secondary subject line in emails
- Amending phone numbers
Code:
How it appears in the editor:

Basic’ Region
Benefits
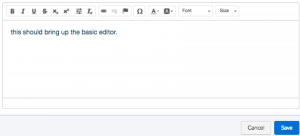
The Basic Region allows you to amend text only but still have control over styling, format and links.
Examples of when the Basic Region can be used
- Amending text within email/landing page that doesn’t require images
- Amending titles and sub headers
Code:
How it appears in the editor:

Pardot’ (WYSIWYG) Region
The Pardot WYSIWYG (What you see is what you get’) editor was built into Pardot to make it easy for marketers to edit elements of email templates and landing pages. It is the most comprehensive of all of the content regions.
Benefits
The Pardot (WYSIWYG) Region is comprehensive and easy to use. It allows you to insert text/images/source code, control styling, embed links/tables/dynamic content/media content/block quotes.
Example of when the Pardot (WYSIWYG) Region can be used:
As this region covers everything, you could in theory use this region for all areas in your template!
Code:
How it appears in the editor:

Using the appropriate content region type
When creating templates, it’s important that you use the most appropriate content region for the areas purpose.
You might have a newsletter template or a landing page template that you use regularly and there are certain elements that you don’t want to change, whether that be by accident or for brand consistency. Perhaps you want a particular button to stay the same in every template but you would like the link to change or maybe you just want the CTA text of the button to be amendable.
The GIF below illustrates the scenario mentioned above. You’ll notice that the editor changes based on what content region is selected which is important. If you’d like to be able to change the text, styling and link of the button, you would use basic’ or pardot’ (WYSIWYG) but if you only want to allow the URL to be changed, then you would use link’.

“Could I not just use the WYSIWYG editor for everything?”
Sure, you could use it for everything if you really wanted to. However, by using the appropriate content regions in the right place at the right time, you’ll save yourself time, prevent mistakes and make life incredibly easy for your marketing colleagues, some of whom might have limited HTML knowledge.
Content Regions for Emails
Content regions within emails are incredibly useful, primarily because you can have full control over your branding and ensure your template is robust in terms of layout and responsiveness.
Editable regions
You may not want to edit everything in your template, an example would be your header and footer where you have your social links or links to your website. These rarely change so you can make it easier for your teams by embedding the content into the email and removing the editable-ness of it. A little bit a like this:

This is great, but I don't actually know how to make a region editable…
Good point, and it's not so hard. You'll just need to make sure that the beginning ‘tr', ‘td' or ‘div' tag has the following code in it:
pardot-region=”NAMEOFREGION”
Repeatable regions
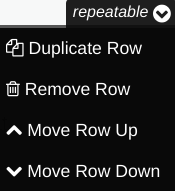
These are super useful and gives marketing teams freedom to build email campaigns quickly, without the need to code. You'll need to make sure that all of your sections are the same width to take advantage of the ‘Move up' and ‘Move down' features, so be sure to work with a developer who really knows Pardot! Once an element is repeatable, you'll have these options:

Note: All elements within the repeatable region will need to be an editable content region.
To add this repeatable bit of functionality into your emails, add the below code to your overall section ‘td', ‘tr', or ‘div' tag:
pardot-repeatable=”NAMEOFSECTION”
Removable regions
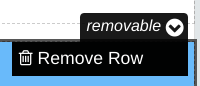
You might not want to give users the option to duplicate or move up and down but the option to remove the content region is necessary. This is particularly useful for templates with optional areas like a HTML newsletter with an advertising section or a CTA button that isn't applicable every time.

Similar to the above, add in the removable Pardot region via the code below:
pardot-removable=”NAMEOFSECTION”
If you have questions about Pardot Content Regions that aren't answered in this post, comment below and we'll get back to you as soon as we can!
You can also contact the team for training or managed service support.

Tom Ryan
Founder & CEO of MarCloud, Tom has been on both sides of the fence, client-side and agency, working with Salesforce platforms for the best part of a decade. He's a Salesforce Marketing Champion and certified consultant who loves to co-host webinars and pen original guides and articles. A regular contributor to online business and marketing publications, he's passionate about marketing automation and, along with the team, is rapidly making MarCloud the go-to place for Marketing Cloud and Salesforce expertise. He unapologetically uses the terms Pardot, Account Engagement and MCAE interchangeably.
More by Tom RyanFeatured resource

Coding Best Practice Emails & Landing Pages
When it comes to nurturing leads and winning conversions, you want to create emails and landing pages that are responsive, engaging, and optimised for your audience. To help you develop emails and landing pages as seamlessly and effectively as possible, we’ve put together an eBook on coding best practices.
Download now